Windows 8 Store Uygulama Geliştirme | 1- Hello World
 Merhabalar arkadaşlar, bildiğimiz üzere yepyeni bir uygulama ekosistemine sahip olan ve uygulama geliştiricilere bir çok yeni fırsat tanıyan Windows 8, hızla yükselişte. Peki, biz uygulama geliştiriciler olarak bundan nasıl faydalanırız, bu büyük pazarda nasıl kendimize yer buluruz? Tabi ki işin pazarlama, tanıtım gibi bir çok yönü var fakat öncelikle Türk usulü “geliştirici-girişimci” modeline uygun olarak “uygulama yapmayı öğrenmek” ilk sırada geliyor. Ben de bilgim dahilinde sizlerle tecrübelerimi paylaşmaya çalışacağım. Bugünki konumuz;
Merhabalar arkadaşlar, bildiğimiz üzere yepyeni bir uygulama ekosistemine sahip olan ve uygulama geliştiricilere bir çok yeni fırsat tanıyan Windows 8, hızla yükselişte. Peki, biz uygulama geliştiriciler olarak bundan nasıl faydalanırız, bu büyük pazarda nasıl kendimize yer buluruz? Tabi ki işin pazarlama, tanıtım gibi bir çok yönü var fakat öncelikle Türk usulü “geliştirici-girişimci” modeline uygun olarak “uygulama yapmayı öğrenmek” ilk sırada geliyor. Ben de bilgim dahilinde sizlerle tecrübelerimi paylaşmaya çalışacağım. Bugünki konumuz;
Windows 8 Store Uygulama Geliştirmeye Giriş
Öncelikle, mutlaka Windows 8 işletim sistemi ve Visual Studio 2012’ye sahip olmamız gerekiyor, Windows 8’i 90 günlük deneme sürümü olarak kurabilir (Enterprise sürümü indirmeniz gerekiyor 90 günlük deneme için), Visual Studio 2012’yi de öğrenci iseniz Dreamspark aracılığıyla ücretsiz indirip kullanabilirsiniz.
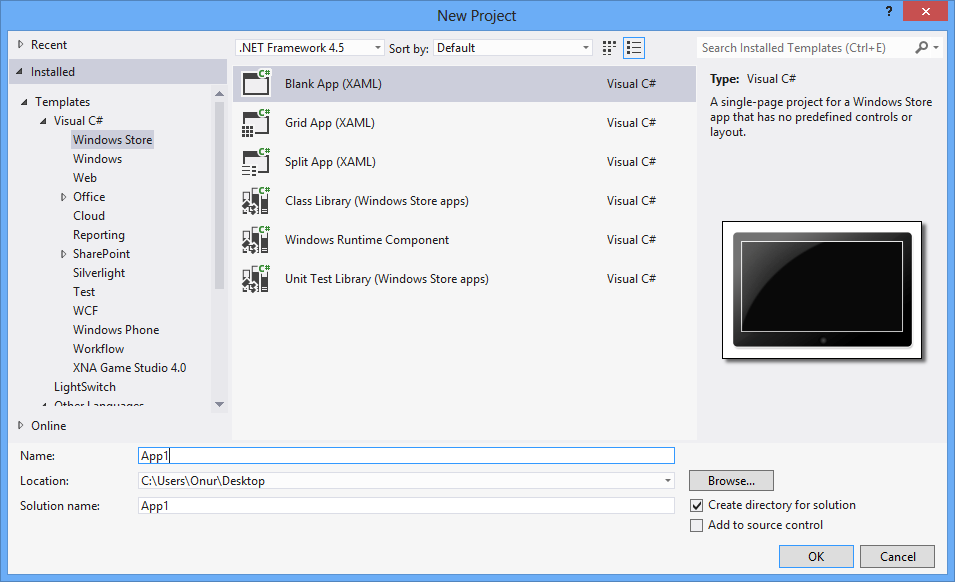
Öncelikle yeni bir proje açmamız gerekiyor, yeni projemizi açmak için aşağıdaki resmi inceleyebilirsiniz.
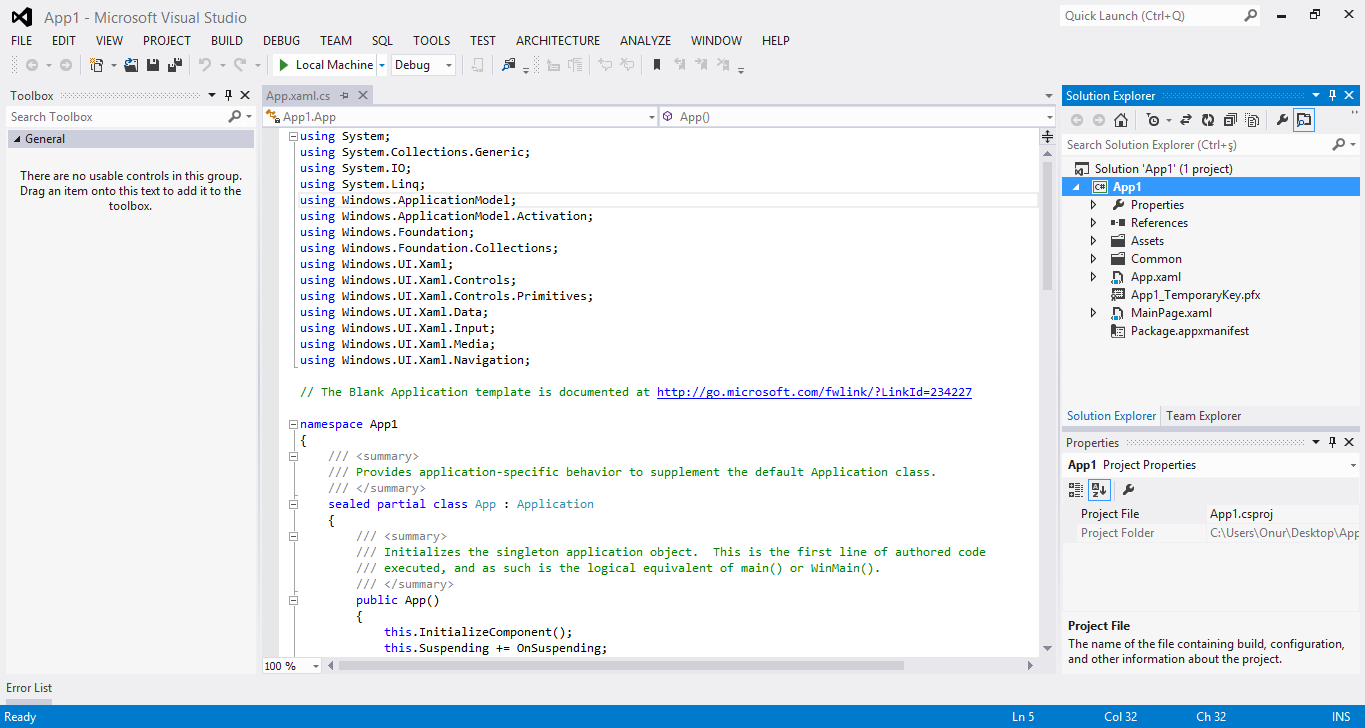
Projeyi açtıktan sonra karşımıza gelen ekran aşağıdaki gibi olacaktır. Bu ekran geldikten sonra ise artık Hello World uygulamamızı yazmaya başlayabiliriz demektir.
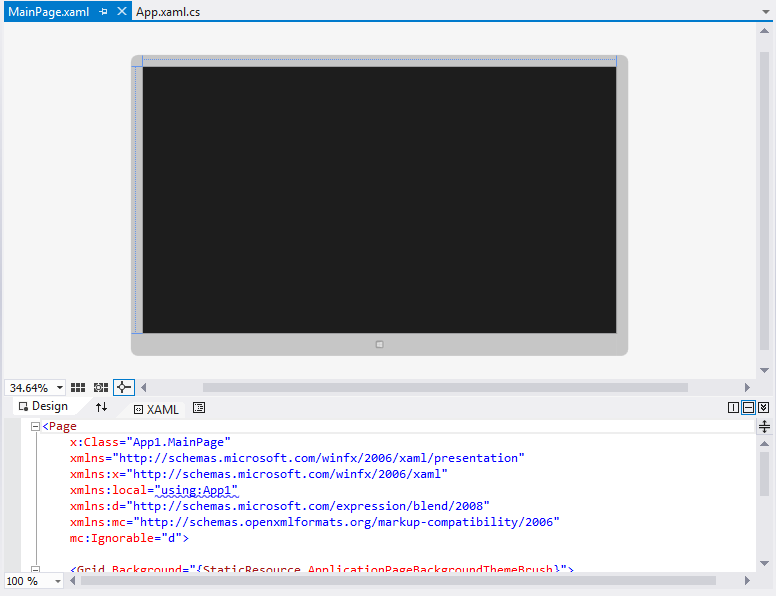
Bu ekrandan sonra MainPage.xaml dosyasına Solution Explorer penceresinden çift tıklıyoruz ve karşımıza tasarım ekranı geliyor. Bu ekranda genellikle tasarımlarımızı yapıyor olacağız, yani o ekran bizim yakın dostlarımızdan biri aslında 🙂
Burada dikkat edeceğimiz bir detay var, gördüğünüz üzere ekranda bir tasarım ve bir kod kısmı var, kod kısmı ise xaml adı verilen, html’e benzeyen bir yapıdır ve bizim tasarımlarımızın koda dökülmüş halidir. Dilersek el ile sürükle bırak metodu ile tasarım yapabilir, dilersek te kod yazarak tasarımımızı yapabiliriz, iki tasarım da bir diğerinin karşılığı olarak ekranda görünecektir.
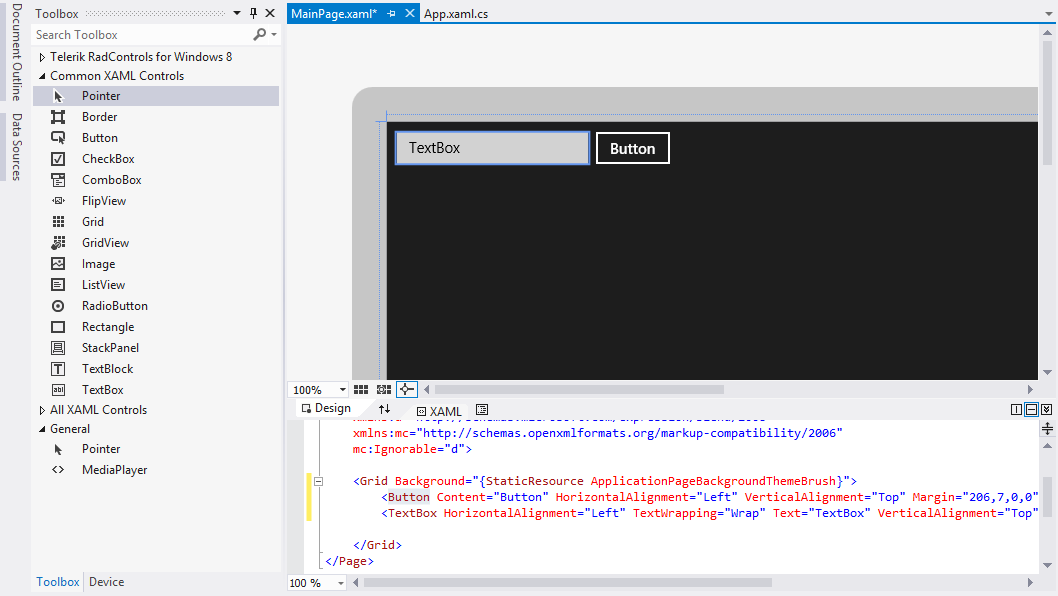
Şimdi ekranımıza bir buton ve bir textbox yerleştireceğiz ve Hello World uygulamamıza bir giriş yapacağız.
Gördüğünüz gibi buton ve textbox’ımızı ekranımıza yerleştirdik. Bu objeleri sürükle bırak yaparak yerleştirdik ancak dilersek
<Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="206,7,0,0"/> <TextBox HorizontalAlignment="Left" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Margin="10,10,0,0" Width="191"/>
şeklindeki kodları kullanarak da bu objelerimizi ekrana yerleştirebiliriz. Siz, size kolay gelen yolu tercih edebilirsiniz.
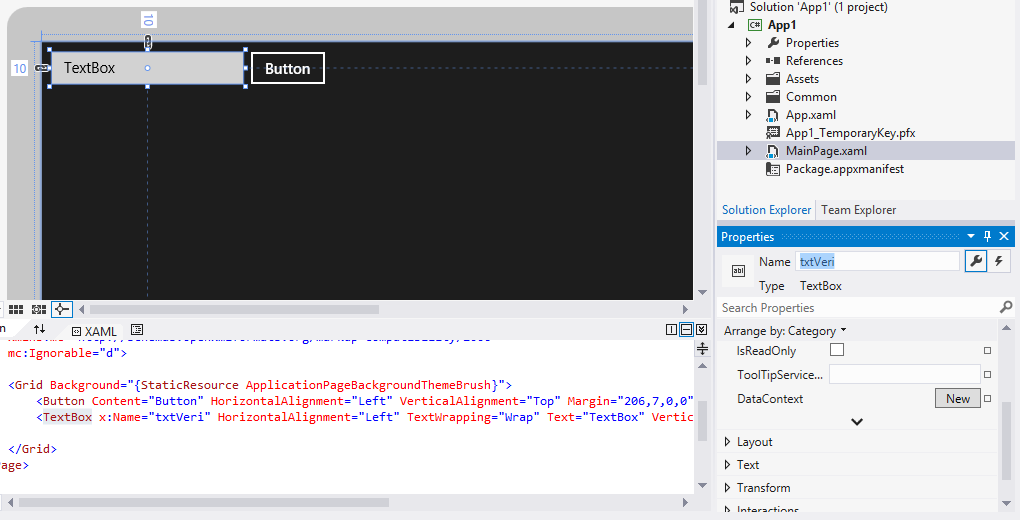
Tüm bunlardan sonra da uygulamamız ile etkileşime geçmek istiyoruz. Bunun için öncelikle textbox’ımıza bir isim vermemiz gerekiyor, bunu da textbox’ımızı seçip Properties ekranından resimdeki gibi yapabiliyoruz.
Ve XAML kodumuz da bu değişiklikle şu hale geliyor:
<Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="206,7,0,0"/> <TextBox x:Name="txtVeri" HorizontalAlignment="Left" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Margin="10,10,0,0" Width="191"/>
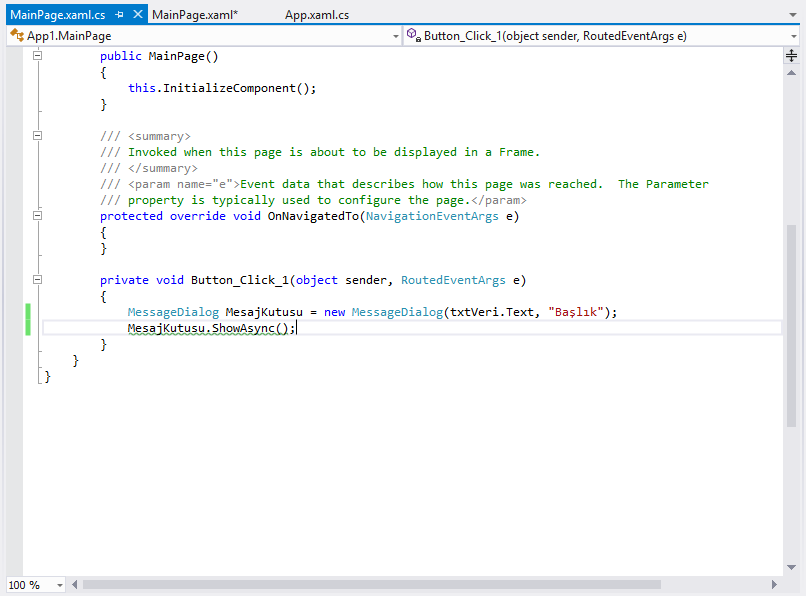
Daha sonra buton’umuza çift tıklıyoruz ve c# kod ekranına giderek gerekli etkileşim kodlarını yazıyoruz.
MessageDialog MesajKutusu = new MessageDialog(txtVeri.Text, "Başlık"); MesajKutusu.ShowAsync();
Bu kod ile, txtVeri kutusuna yazılan yazı veya rakam her ne ise, bize bir mesaj kutusunda gösterilecektir.
Not: MessageDialog kullanımı için
using Windows.UI.Popups
kütüphanesinin tanımlanması gerektiğini unutmayın. (Hasan’a teşekkürler hatırlatma için.)
Gelecek yazılarda gittikçe derinleşmek suretiyle yeni konuları ve kod parçacıklarını sizlerle paylaşıyor olacağım, bir kişiyi bile kurtarsak bizim için kârdır, değil mi? 🙂










MessageDialog kullanımı için “using Windows.UI.Popups” eklenmesi gerekiyor…
Hatırlatma için teşekkürler, gerekli bilgiyi not olarak ekledim.