Using ProgressRing in Windows Phone
 As you know, ProgressRing Control is only available for Windows 8. So, I tried to use it on my Windows Phone project and I failed but I found the right answer to add ProgressRing Control to my Windows Phone project.
As you know, ProgressRing Control is only available for Windows 8. So, I tried to use it on my Windows Phone project and I failed but I found the right answer to add ProgressRing Control to my Windows Phone project.
If you have no idea about ProgressRing Control, I can easily say that, this is the most smooth and the best waiting screen ProgressBar control I’ve ever seen! And at this tutorial we’ll have that perfect ProgressBar control on Windows Phone too :).
Let’s see how can we add that control to our Windows Phone project step-by-step from the beggining of creating a new project.
Firstly, I’m creating an empty Windows Phone project.

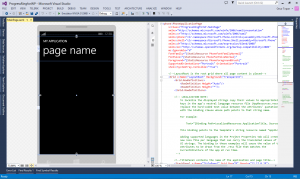
After creation of the project you’ll see an empty project page on your screen like this:

After this step we can start to add ProgressRing Control to our own project. If you want to add this control to an existing project, you can start from this step.
We have a style code to add our Resources. Firstly we’re going to add that code to our MainPage.xaml (or any page name that you want to add this control). But, please remember, you have to put this code between that XAML tag.
<phone:PhoneApplicationPage.Resources> </phone:PhoneApplicationPage.Resources>
So, here is our code which going to be added between our XAML tag, this is “a little” long, so be careful while you’re using copy-paste method. This code contains some animations and styles that lets us show and use ProgessRing on our project:
<Style TargetType="controls:ProgressRing">
<Setter Property="Foreground" Value="{StaticResource PhoneForegroundBrush}" />
<Setter Property="IsHitTestVisible" Value="False" />
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="MinHeight" Value="20" />
<Setter Property="MinWidth" Value="20" />
<Setter Property="IsTabStop" Value="False" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:ProgressRing">
<Border x:Name="ProgressRingRoot" Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{TemplateBinding BorderBrush}">
<Border.Resources>
<Style x:Key="ProgressRingEllipseStyle" TargetType="Ellipse">
<Setter Property="Opacity" Value="0" />
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Top" />
</Style>
</Border.Resources>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="SizeStates">
<VisualState x:Name="Large">
<Storyboard>
<ObjectAnimationUsingKeyFrames Duration="0"
Storyboard.TargetName="SixthCircle"
Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Small" />
</VisualStateGroup>
<VisualStateGroup x:Name="ActiveStates">
<VisualState x:Name="Inactive" />
<VisualState x:Name="Active">
<Storyboard RepeatBehavior="Forever">
<ObjectAnimationUsingKeyFrames Duration="0"
Storyboard.TargetName="Ring"
Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E1"
Storyboard.TargetProperty="Opacity"
BeginTime="0">
<DiscreteDoubleKeyFrame KeyTime="0" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.21" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.22" Value="0" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.47" Value="0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E2"
Storyboard.TargetProperty="Opacity"
BeginTime="00:00:00.167">
<DiscreteDoubleKeyFrame KeyTime="0" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.21" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.22" Value="0" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.47" Value="0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E3"
Storyboard.TargetProperty="Opacity"
BeginTime="00:00:00.334">
<DiscreteDoubleKeyFrame KeyTime="0" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.21" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.22" Value="0" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.47" Value="0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E4"
Storyboard.TargetProperty="Opacity"
BeginTime="00:00:00.501">
<DiscreteDoubleKeyFrame KeyTime="0" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.21" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.22" Value="0" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.47" Value="0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E5"
Storyboard.TargetProperty="Opacity"
BeginTime="00:00:00.668">
<DiscreteDoubleKeyFrame KeyTime="0" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.21" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.22" Value="0" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.47" Value="0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E6"
Storyboard.TargetProperty="Opacity"
BeginTime="00:00:00.835">
<DiscreteDoubleKeyFrame KeyTime="0" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.21" Value="1" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.22" Value="0" />
<DiscreteDoubleKeyFrame KeyTime="0:0:3.47" Value="0" />
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E1R"
BeginTime="0"
Storyboard.TargetProperty="Angle">
<SplineDoubleKeyFrame KeyTime="0" Value="-110" KeySpline="0.13,0.21,0.1,0.7"/>
<SplineDoubleKeyFrame KeyTime="0:0:0.433" Value="10" KeySpline="0.02,0.33,0.38,0.77"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.2" Value="93"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.617" Value="205" KeySpline="0.57,0.17,0.95,0.75"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.017" Value="357" KeySpline="0,0.19,0.07,0.72"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.783" Value="439"/>
<SplineDoubleKeyFrame KeyTime="0:0:3.217" Value="585" KeySpline="0,0,0.95,0.37"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E2R"
BeginTime="00:00:00.167"
Storyboard.TargetProperty="Angle">
<SplineDoubleKeyFrame KeyTime="0" Value="-116" KeySpline="0.13,0.21,0.1,0.7"/>
<SplineDoubleKeyFrame KeyTime="0:0:0.433" Value="4" KeySpline="0.02,0.33,0.38,0.77"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.2" Value="87"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.617" Value="199" KeySpline="0.57,0.17,0.95,0.75"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.017" Value="351" KeySpline="0,0.19,0.07,0.72"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.783" Value="433"/>
<SplineDoubleKeyFrame KeyTime="0:0:3.217" Value="579" KeySpline="0,0,0.95,0.37"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E3R"
BeginTime="00:00:00.334"
Storyboard.TargetProperty="Angle">
<SplineDoubleKeyFrame KeyTime="0" Value="-122" KeySpline="0.13,0.21,0.1,0.7"/>
<SplineDoubleKeyFrame KeyTime="0:0:0.433" Value="-2" KeySpline="0.02,0.33,0.38,0.77"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.2" Value="81"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.617" Value="193" KeySpline="0.57,0.17,0.95,0.75"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.017" Value="345" KeySpline="0,0.19,0.07,0.72"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.783" Value="427"/>
<SplineDoubleKeyFrame KeyTime="0:0:3.217" Value="573" KeySpline="0,0,0.95,0.37"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E4R"
BeginTime="00:00:00.501"
Storyboard.TargetProperty="Angle">
<SplineDoubleKeyFrame KeyTime="0" Value="-128" KeySpline="0.13,0.21,0.1,0.7"/>
<SplineDoubleKeyFrame KeyTime="0:0:0.433" Value="-8" KeySpline="0.02,0.33,0.38,0.77"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.2" Value="75"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.617" Value="187" KeySpline="0.57,0.17,0.95,0.75"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.017" Value="339" KeySpline="0,0.19,0.07,0.72"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.783" Value="421"/>
<SplineDoubleKeyFrame KeyTime="0:0:3.217" Value="567" KeySpline="0,0,0.95,0.37"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E5R"
BeginTime="00:00:00.668"
Storyboard.TargetProperty="Angle">
<SplineDoubleKeyFrame KeyTime="0" Value="-134" KeySpline="0.13,0.21,0.1,0.7"/>
<SplineDoubleKeyFrame KeyTime="0:0:0.433" Value="-14" KeySpline="0.02,0.33,0.38,0.77"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.2" Value="69"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.617" Value="181" KeySpline="0.57,0.17,0.95,0.75"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.017" Value="331" KeySpline="0,0.19,0.07,0.72"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.783" Value="415"/>
<SplineDoubleKeyFrame KeyTime="0:0:3.217" Value="561" KeySpline="0,0,0.95,0.37"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="E6R"
BeginTime="00:00:00.835"
Storyboard.TargetProperty="Angle">
<SplineDoubleKeyFrame KeyTime="0" Value="-140" KeySpline="0.13,0.21,0.1,0.7"/>
<SplineDoubleKeyFrame KeyTime="0:0:0.433" Value="-20" KeySpline="0.02,0.33,0.38,0.77"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.2" Value="63"/>
<SplineDoubleKeyFrame KeyTime="0:0:1.617" Value="175" KeySpline="0.57,0.17,0.95,0.75"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.017" Value="325" KeySpline="0,0.19,0.07,0.72"/>
<SplineDoubleKeyFrame KeyTime="0:0:2.783" Value="409"/>
<SplineDoubleKeyFrame KeyTime="0:0:3.217" Value="555" KeySpline="0,0,0.95,0.37"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="Ring"
Margin="{TemplateBinding Padding}"
MaxWidth="{Binding TemplateSettings.MaxSideLength, RelativeSource={RelativeSource TemplatedParent}}"
MaxHeight="{Binding TemplateSettings.MaxSideLength, RelativeSource={RelativeSource TemplatedParent}}"
Visibility="Collapsed"
RenderTransformOrigin=".5,.5"
FlowDirection="LeftToRight">
<Canvas RenderTransformOrigin=".5,.5">
<Canvas.RenderTransform>
<RotateTransform x:Name="E1R" />
</Canvas.RenderTransform>
<Ellipse
x:Name="E1"
Style="{StaticResource ProgressRingEllipseStyle}"
Width="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Height="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Margin="{Binding TemplateSettings.EllipseOffset, RelativeSource={RelativeSource TemplatedParent}}"
Fill="{TemplateBinding Foreground}"/>
</Canvas>
<Canvas RenderTransformOrigin=".5,.5">
<Canvas.RenderTransform>
<RotateTransform x:Name="E2R" />
</Canvas.RenderTransform>
<Ellipse
x:Name="E2"
Style="{StaticResource ProgressRingEllipseStyle}"
Width="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Height="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Margin="{Binding TemplateSettings.EllipseOffset, RelativeSource={RelativeSource TemplatedParent}}"
Fill="{TemplateBinding Foreground}"/>
</Canvas>
<Canvas RenderTransformOrigin=".5,.5">
<Canvas.RenderTransform>
<RotateTransform x:Name="E3R" />
</Canvas.RenderTransform>
<Ellipse
x:Name="E3"
Style="{StaticResource ProgressRingEllipseStyle}"
Width="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Height="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Margin="{Binding TemplateSettings.EllipseOffset, RelativeSource={RelativeSource TemplatedParent}}"
Fill="{TemplateBinding Foreground}"/>
</Canvas>
<Canvas RenderTransformOrigin=".5,.5">
<Canvas.RenderTransform>
<RotateTransform x:Name="E4R" />
</Canvas.RenderTransform>
<Ellipse
x:Name="E4"
Style="{StaticResource ProgressRingEllipseStyle}"
Width="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Height="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Margin="{Binding TemplateSettings.EllipseOffset, RelativeSource={RelativeSource TemplatedParent}}"
Fill="{TemplateBinding Foreground}"/>
</Canvas>
<Canvas RenderTransformOrigin=".5,.5">
<Canvas.RenderTransform>
<RotateTransform x:Name="E5R" />
</Canvas.RenderTransform>
<Ellipse
x:Name="E5"
Style="{StaticResource ProgressRingEllipseStyle}"
Width="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Height="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Margin="{Binding TemplateSettings.EllipseOffset, RelativeSource={RelativeSource TemplatedParent}}"
Fill="{TemplateBinding Foreground}"/>
</Canvas>
<Canvas RenderTransformOrigin=".5,.5"
Visibility="Collapsed"
x:Name="SixthCircle">
<Canvas.RenderTransform>
<RotateTransform x:Name="E6R" />
</Canvas.RenderTransform>
<Ellipse
x:Name="E6"
Style="{StaticResource ProgressRingEllipseStyle}"
Width="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Height="{Binding TemplateSettings.EllipseDiameter, RelativeSource={RelativeSource TemplatedParent}}"
Margin="{Binding TemplateSettings.EllipseOffset, RelativeSource={RelativeSource TemplatedParent}}"
Fill="{TemplateBinding Foreground}"/>
</Canvas>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
After this step we’ll create a class file to add some runtime code for ProgressRing. The upper style code contains some XAML stuff, but this C# code gonna make our ProgressRing able to run correctly.
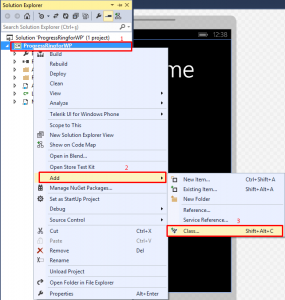
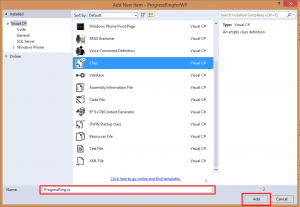
Now, create a class from Solution Explorer and right click to your project, after that point to Add label and you’ll see “Class…” button right there, it should be look like this:

After you created your class, you can give any name to your class it but I’m giving “ProgressRing.cs” name to it, so you can to the same!

After this step, our ProgressRing.cs should be visible on our page, if it doesn’t, please open it from your Solution Explorer window by double-clicking.
On your ProgressRing.cs file you should see a few lines of codes. We won’t need them, delete them and make yourself sure there aren’t any lines of codes. It should be completely empty. After that we can add our code C# code to our ProgressRing.cs file. Here is the code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
namespace Additional.WindowsPhone.Controls
{
public class ProgressRing : Control
{
bool hasAppliedTemplate = false;
public ProgressRing()
{
this.DefaultStyleKey = typeof(ProgressRing);
TemplateSettings = new TemplateSettingValues(60);
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
hasAppliedTemplate = true;
UpdateState(this.IsActive);
}
void UpdateState(bool isActive)
{
if (hasAppliedTemplate)
{
string state = isActive ? "Active" : "Inactive";
System.Windows.VisualStateManager.GoToState(this, state, true);
}
}
protected override System.Windows.Size MeasureOverride(System.Windows.Size availableSize)
{
var width = 100D;
if (!System.ComponentModel.DesignerProperties.IsInDesignTool)
width = this.Width != double.NaN ? this.Width : availableSize.Width;
TemplateSettings = new TemplateSettingValues(width);
return base.MeasureOverride(availableSize);
}
public bool IsActive
{
get { return (bool)GetValue(IsActiveProperty); }
set { SetValue(IsActiveProperty, value); }
}
// Using a DependencyProperty as the backing store for IsActive. This enables animation, styling, binding, etc...
public static readonly DependencyProperty IsActiveProperty =
DependencyProperty.Register("IsActive", typeof(bool), typeof(ProgressRing), new PropertyMetadata(false, new PropertyChangedCallback(IsActiveChanged)));
private static void IsActiveChanged(DependencyObject d, DependencyPropertyChangedEventArgs args)
{
var pr = (ProgressRing)d;
var isActive = (bool)args.NewValue;
pr.UpdateState(isActive);
}
public TemplateSettingValues TemplateSettings
{
get { return (TemplateSettingValues)GetValue(TemplateSettingsProperty); }
set { SetValue(TemplateSettingsProperty, value); }
}
// Using a DependencyProperty as the backing store for TemplateSettings. This enables animation, styling, binding, etc...
public static readonly DependencyProperty TemplateSettingsProperty =
DependencyProperty.Register("TemplateSettings", typeof(TemplateSettingValues), typeof(ProgressRing), new PropertyMetadata(new TemplateSettingValues(100)));
public class TemplateSettingValues : System.Windows.DependencyObject
{
public TemplateSettingValues(double width)
{
MaxSideLength = 400;
EllipseDiameter = width / 10;
EllipseOffset = new System.Windows.Thickness(EllipseDiameter);
}
public double MaxSideLength
{
get { return (double)GetValue(MaxSideLengthProperty); }
set { SetValue(MaxSideLengthProperty, value); }
}
// Using a DependencyProperty as the backing store for MaxSideLength. This enables animation, styling, binding, etc...
public static readonly DependencyProperty MaxSideLengthProperty =
DependencyProperty.Register("MaxSideLength", typeof(double), typeof(TemplateSettingValues), new PropertyMetadata(0D));
public double EllipseDiameter
{
get { return (double)GetValue(EllipseDiameterProperty); }
set { SetValue(EllipseDiameterProperty, value); }
}
// Using a DependencyProperty as the backing store for EllipseDiameter. This enables animation, styling, binding, etc...
public static readonly DependencyProperty EllipseDiameterProperty =
DependencyProperty.Register("EllipseDiameter", typeof(double), typeof(TemplateSettingValues), new PropertyMetadata(0D));
public Thickness EllipseOffset
{
get { return (Thickness)GetValue(EllipseOffsetProperty); }
set { SetValue(EllipseOffsetProperty, value); }
}
// Using a DependencyProperty as the backing store for EllipseOffset. This enables animation, styling, binding, etc...
public static readonly DependencyProperty EllipseOffsetProperty =
DependencyProperty.Register("EllipseOffset", typeof(Thickness), typeof(TemplateSettingValues), new PropertyMetadata(new Thickness()));
}
}
}
After that step we’re going back to our XAML page to add a few line codes. I’m giving the code to add it XAML:
xmlns:controls="clr-namespace:Additional.WindowsPhone.Controls"
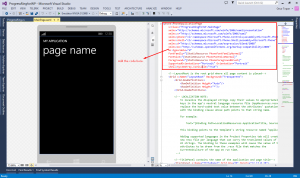
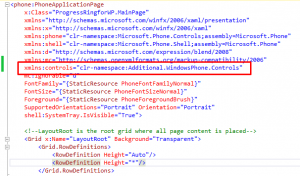
Add this code into the red point, here is the point:

After you add the code your XAML page should be look like this:

So, after this step we’ll add the ProgressRing Control to MainPage.xaml, and it’ll be ready to use after this step!
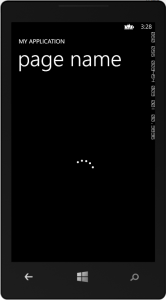
Add this code to a place where you want to show ProgressRing Control. I’ll add it into my ContentPanel Grid. So do the same thing 🙂 Here is the image and the code.

<controls:ProgressRing Width="70" Height="70" IsActive="True" />
We’re geting close to end of the adding ProgressRing Control to our project 🙂
Let’s test our control, here is Screenshot and Preview of Screenrecord for ProgressRing Control.

If you want to see a Screenrecord, check this:
If you want to download sample project, you can get it here;
OneDrive: http://aka.ms/ProgressRingforWindowsPhone
Github: https://github.com/onurtirpan/ProgressRingforWindowsPhone
Thanks: http://briandunnington.github.io/progressring-wp8.html




"Using ProgressRing in Windows Phone" yazısı için hiç yorum yapılmamış..