How to change ItemTemplate at Runtime
 I’d faced with a problem about changing a gridview itemtemplate at runtime, first of all I think I need to explain why I needed to change itemtemplate when my application running? As you know our applications’ datas are growing. In this case our application interfaces getting bigger and it could return us as a negative user experience. I though I could change this negative situation to a positive feature.
I’d faced with a problem about changing a gridview itemtemplate at runtime, first of all I think I need to explain why I needed to change itemtemplate when my application running? As you know our applications’ datas are growing. In this case our application interfaces getting bigger and it could return us as a negative user experience. I though I could change this negative situation to a positive feature.
So, my application lists my blogposts and it means I need to show these uncategorized posts on the screen and its about 24 posts . For 1366×768 screens, these posts are providing a good view to users and I though I could give a chance to users ability to change item sizes.
Now lets do that. We’ll add a button or something else to our application to give users ability to change item sizes. User will be able to see bigger or smaller items as they prefer.
First of all, you need to create two datatemplate for your Gridview’s itemtemplate (you can use listview anyway). And then with a few line code your application’ll be able to show your items in a 2 different sizes.
I’ll use this datatemplates for my sample app
<DataTemplate x:Key="blogTemplateSmall">
<Grid Background="Red" Height="50" Width="100">
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Text="{Binding Title}" FontSize="13.333" Margin="0,0,0,0" Foreground="Black"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="blogTemplateLarge">
<Grid Background="Yellow" Height="75" Width="125">
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Text="{Binding Title}" FontSize="13.333" Margin="0,0,0,0" Foreground="Black"/>
</Grid>
</DataTemplate>
And then I want to create a Gridview
<GridView x:Name="grdList" ItemTemplate="{StaticResource blogTemplateLarge}"></GridView>
So, now we need a sample data to list in our gridview.
public class Posts
{
public string Title { get; set; }
}
public MainPage()
{
this.InitializeComponent();
List<Posts> listPosts = new List<Posts>();
for (int i = 0; i < 25; i++)
{
listPosts.Add(new Posts { Title = "Title" + i.ToString() });
}
grdList.ItemsSource = listPosts;
}
For now, I want to add a button to be able to change sizes of items. Please add this xaml code below to your Gridview.
<Button Margin="0,0,7,7" Height="110" Content="Change Sizes of Items" HorizontalAlignment="Right" Width="266" VerticalAlignment="Bottom" Tapped="Button_Tapped"/>
After this, we’re adding the tapped event to the C# part.
private void Button_Tapped(object sender, TappedRoutedEventArgs e)
{
if (Smaller == false)
{
Smaller = true;
grdList.ItemTemplate = (DataTemplate)Resources["blogTemplateSmall"];
}
else
{
Smaller = false;
grdList.ItemTemplate = (DataTemplate)Resources["blogTemplateLarge"];
}
}
And now, our application is able to show items using 2 different datatemplate.
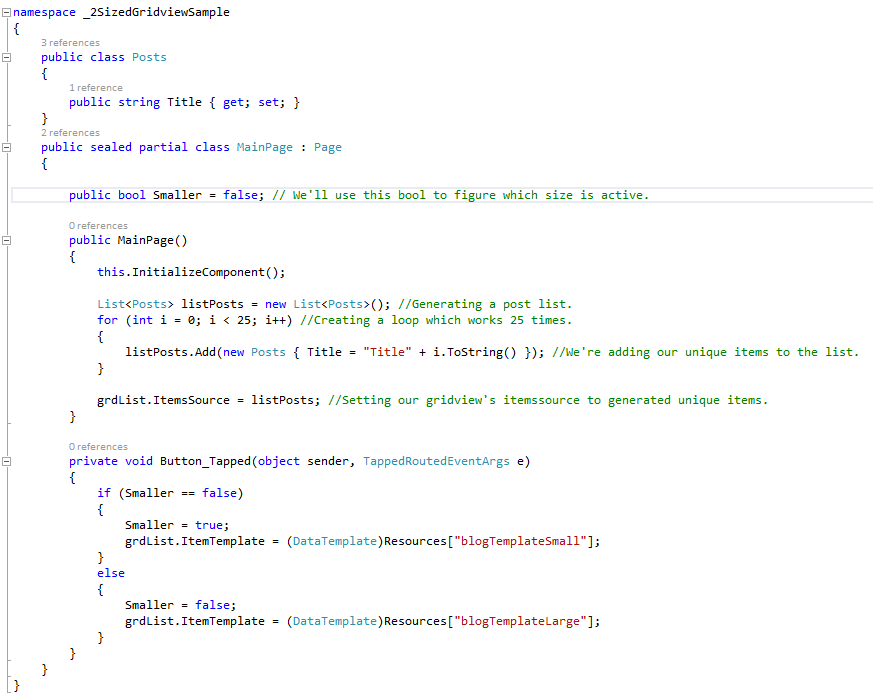
So, your code screen should be like that
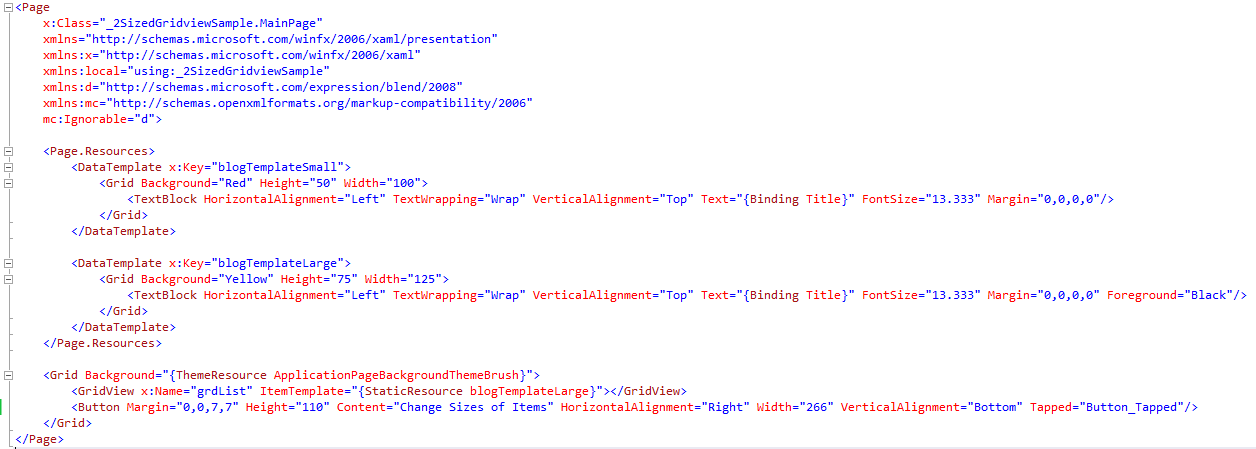
Your XAML screen should be like this
And finally, if you agree with these 2 screenshot, your design screen’ll be like this
And now, your application is ready to run. Sample Project files are below, if anything goes wrong please let me know.







"How to change ItemTemplate at Runtime" yazısı için hiç yorum yapılmamış..